Every Image You Need for Your Steam Store Page
Author: Jennie Burton, Head of Marketing
Category: Guides & Tips
Published: 10/31/2024
Updated: 3/24/2025
Creating a compelling Steam Store page is essential for attracting players and boosting sales. If Steam was a physical store, your game’s page would be a combination of the box art and a dedicated salesperson. You want your store page to be eye-catching, persuasive and represent your game accurately to make sure you’re not misleading potential players.
One of the most critical aspects of creating a page for your game is ensuring that you have all of the necessary graphical assets to hand before you start uploading anything to Steam. You want to avoid creating them at the last minute because unsurprisingly, the best store page graphics are the ones that have been thought out and carefully crafted. That’s what this blog is all about - helping you to be as prepared as possible before beginning your game’s page on Steam.
Of course, Steam has their own asset guide1 and image explanations 2, and they even provide Photoshop templates for each image, but we wanted to put everything in one place for you.
Steam Words & Phrases
Uploading to Steam is a bit like learning a local dialect with terms like “capsule”, but the one that confused us the most was “logo”. Seems simple, but it’s useful to know that Steam refers to the title graphic of your games as the “logo”. This will be particularly useful knowledge when it comes to the library assets.
Store Capsule Images
These are the images that will represent your game across the Steam platform, so they need to be eye-catching and informative. Think of them as the box art for your game. It’s best practice to make capsule images as a variation of the same design, so that people will recognise your game wherever it pops up. This might be the first image that people see so make sure it doesn’t mislead anyone about the style of your game. Keep any colours, fonts, characters and locations consistent with what appears in the gameplay.
Header Capsule
Dimensions: 920 x 430 px
This image appears at the top of the Steam Store page; just above the short description and the review counts.

Small Capsule
Dimensions: 462 x 174 px
This is the smallest capsule and appears the most frequently across the Steam store. You’ll see it pop up on search results, category pages, the discovery queue and in user’s game libraries. Make sure that text title is clearly visible at this small scale so that gamers can read it.
Main Capsule Image
Dimensions: 1232 x 706 px
This appears on your game’s store page in promotional banners when your game is being recommended to someone and during sales.
Vertical Capsule Image
Dimensions: 748 x 869 px
This one is used less frequently on the platform, but usually appears on the front page of the Steam store during sales and promotions.
Enjoying our insights? Subscribe to our free monthly newsletter!
Page Background (Optional)
Dimensions: 1438px x 810 px
While optional, a background can enhance the visual appeal of your page and if you don’t choose one, it will default to the first screenshot in your carousel. They are very subtle, so you might not have noticed them. You can always try out different versions and preview them before you publish your page.
Library Images
These images are used in a player’s Steam Library and should maintain a consistent theme with your store capsules.
Library Header
Dimensions: 920 x 430 px
This image is exactly the same as the header capsule which means you have one less image to make.
Library Hero
Dimensions: 3840 x 1240 px
When we uploaded our first game, this image really stumped us. The library hero is shown at the top of the game page after you’ve bought the game and go to play it. It differs from the other images described so far, because it doesn’t need the logo of the game within it. This image will fade out slowly as you scroll down the game page and be increasingly overlapped by the library logo on the left or in the centre. Studios will usually concentrate the detail in areas where the logo doesn’t appear so that it doesn’t cover any important visuals.
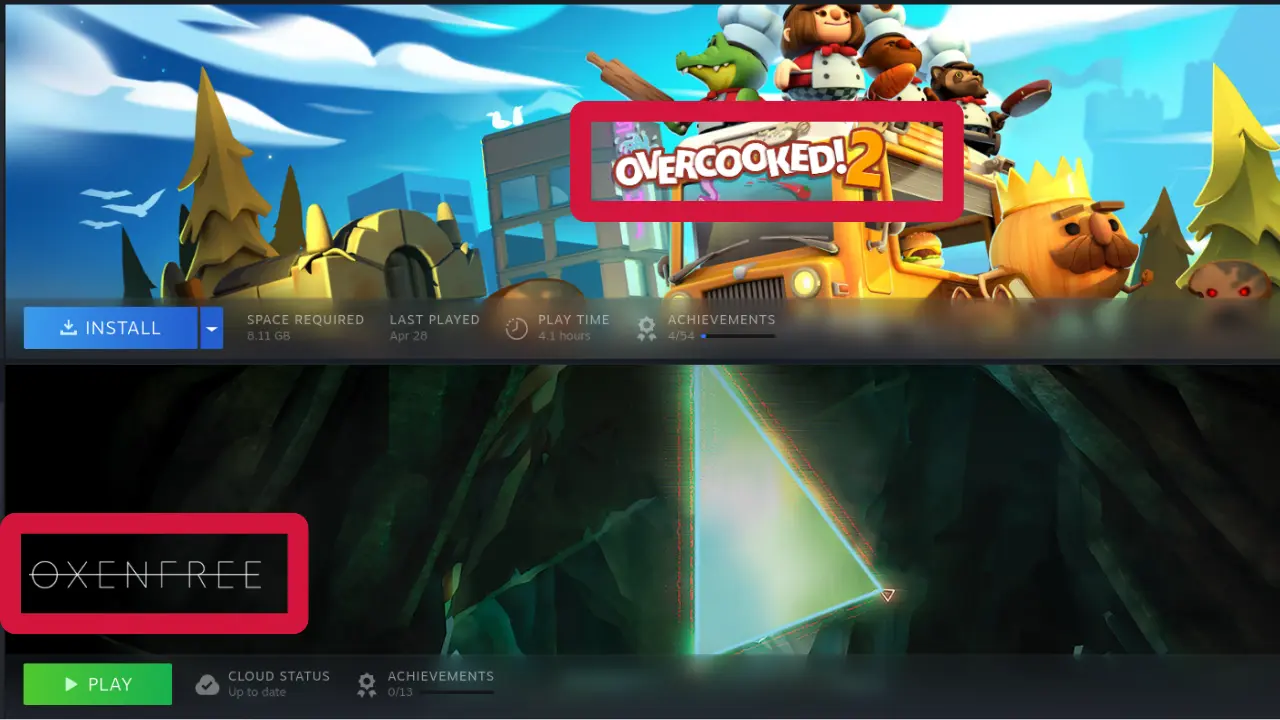
Library Logo
Dimensions: 1280 x 720 px
This image is the text title element that will appear in each capsule image. It overlaps the library hero on the left or centre of the page. Steam provides a placement tool so that you can get this in the exact position and size you need to fit with the design of your library hero.

Example placements of the library logo which is highlighted with a red box.
Community Hub Images
The Community Hub is an integral part of your game’s store page when you publish your game. It’s a dedicated space for players to interact with each other and you, the game developer.
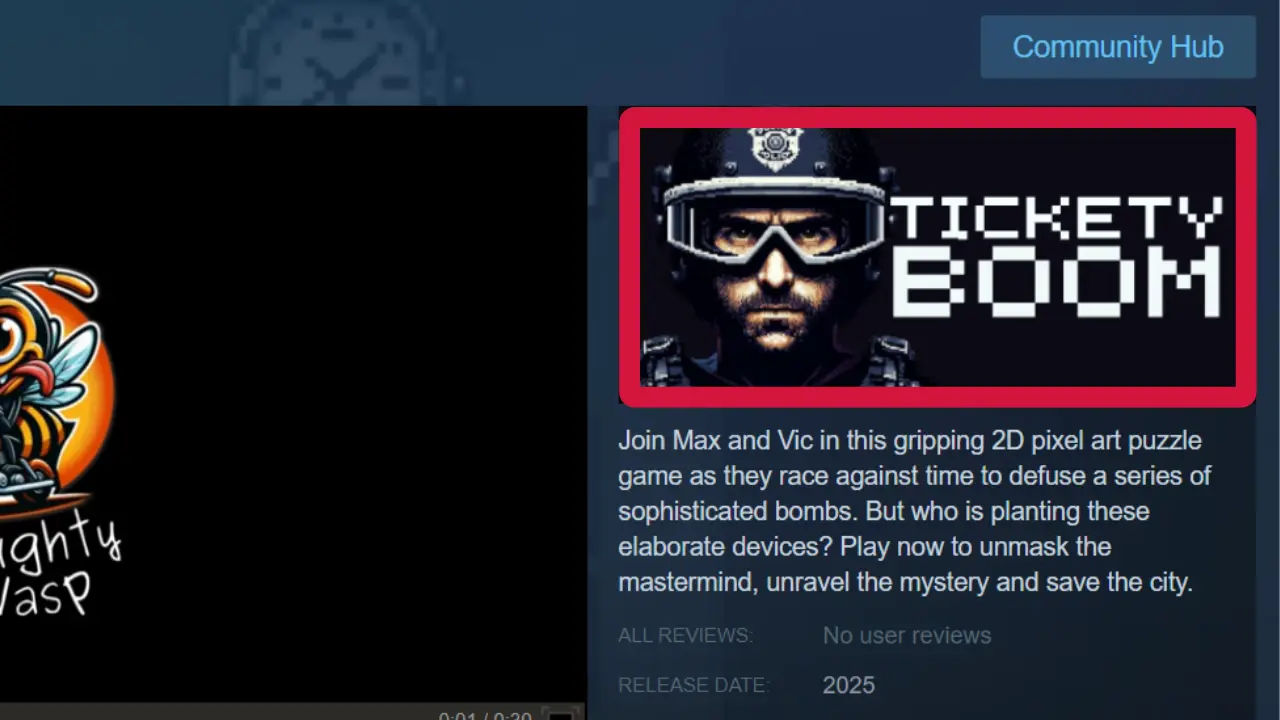
Community Header
Dimensions: 460 x 215 px
This appears at the top of your game’s community hub alongside the short description and pricing information.
Community Icon
Dimensions: 184 x 184 px
This should be in a .ico format and represents your game in small spaces such as notifications on Steam so make sure it’s consistent with the rest of your branding and recognisable at a small scale.
Screenshots
Dimensions: 1280 x 720 px or 1920 x 1080 px
These mainly appear on the carousel of your game page and should highlight gameplay, environments, and key features. You’ll need a minimum of five screenshots ready to upload.
Additional Assets
Steam Broadcast Image
Dimensions: 155 x 337 px
Broadcasting your game is currently in Beta, but it allows you to demo your game live. This image is optional, but if you want to stream your game on Steam, it’s a must.
Client icon
Dimensions: 34 x 34 px
This is used for desktop shortcuts to launch your game.
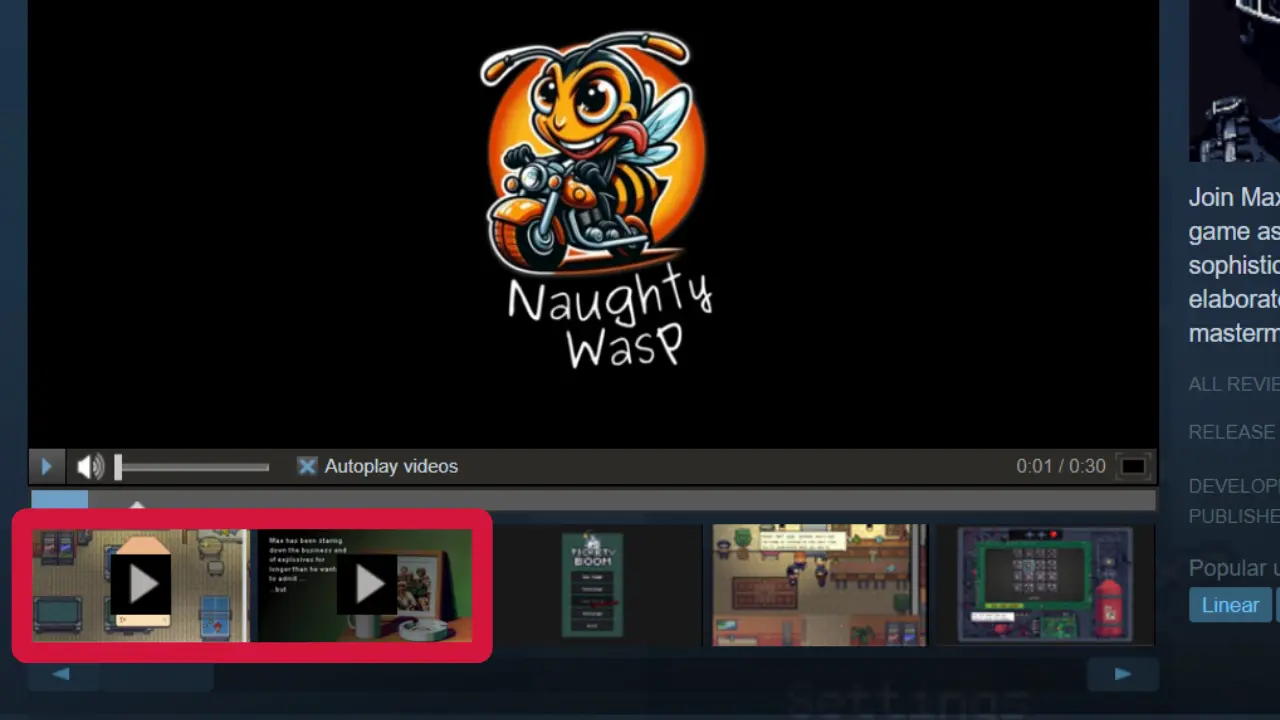
Trailer Thumbnails
Dimensions: 184 x 103 px
When we uploaded our first game page, we didn’t know these were a requirement because you barely notice them on Steam. They show in the carousel underneath the selected image/video in place of a video when it isn’t being played. Make these images intriguing to encourage potential players to watch the videos - especially your trailers.
About Section Banners
Dimensions: 616 x [your choice] px
We used 616 x 150 px for our description banners, but this was personal preference and you can customise these to be consistent with your game and capsule styles. Some developers have even combined banners and GIFs to set their game page apart from competitors.
Animated GIFs
Dimensions: Any
We made our GIFs 1600 x 900 px so that they fit nicely in the about section of the store page. While not mandatory, GIFs should align with your description and be a valuable addition to what you’ve written. Be cautious about file sizes, as they can slow down page loading times. It’s recommended to keep GIFs under 15 MB.
Summary Checklist
Now that you’re aware of all the images you need and where they appear, you’re ready to make them. Take your time and use the list below to make sure you’ve got them all.
Steam sometimes changes their image sizes, so always check that the dimensions you have are the dimensions that Steam is asking for.
- Capsule images
- Header
- Small
- Main
- Vertical
- Page background (optional)
- Library Images
- Header
- Hero
- Logo
- Community hub images
- Header
- Icon
- Screenshots
- Miscellaneous images
- Broadcast (optional)
- Client icon
- Trailer Thumbnails
- About Section Banners
- Animated GIFs

The trailer thumbnails appear underneath full size views of trailers and screenshots.





